Buttons in een formulier
Via een button verzend je een formulier of voer je aan andere actie uit, zoals het uploaden van een bestand. In deze documentatie gebruiken we de Engelse benaming voor het Nederlandse woord knop: “button”. Omdat <button> het HTML-element is waar deze richtlijnen over gaan.
Binnen een formulier bestaan er drie soorten knoppen:
<button type="submit">, om het formulier mee te verzenden (dit is de default waarde binnen een formulier);<button type="button">, dit zijn knoppen die een andere functie hebben binnen een formulier, zoals het uploaden van documenten of openen van een modal;<button type="reset">, om alle ingevulde informatie binnen een formulier te wissen.
De hier beschreven richtlijnen gelden voor al deze buttons.
Voor de toegankelijkheid en goede code van het formulier zijn de volgende punten belangrijk voor een button:
- Toetsenbordbediening van een button.
- Verstuur een formulier niet automatisch na wijzigen of invullen, maar gebruik een submitbutton.
- Plaatsing van een button binnen een formulier.
- Duidelijk buttontekst die beschrijft wat de button doet.
- De toegankelijke naam van een button.
- Afbeeldingen en iconen als buttons.
- Disabled submitbuttons.
Toetsenbordbediening van een button
Veel gebruikers navigeren door een formulier met hun Tab-toets om van focusable element naar focusable element te springen (buttons, links, invoervelden, radio buttons, checkboxes etc).
Krijgt een button de toetsenbordfocus, dan kan die met “enter” of “spatiebalk” worden geactiveerd. Zorg ervoor dat deze functionaliteit blijft werken als je een webcomponent bouwt, dit is standaard en verwacht gedrag van een button.
Een consistente toetsenbordbediening is nodig om te voldoen aan het WCAG-succescriterium 2.1.1 Toetsenbord (niveau A).
En ook volg je dan de WCAG-richtlijn 3.2 Voorspelbaar: maak het uiterlijk en de bediening van webpagina's voorspelbaar.
Doen
Gebruik een button, zodat de toetsenbordinteractie vanzelf goed gaat.
<button class="doFancyStuff button">Geef je op</button>
Niet doen
Een div gebruiken die alleen met de muis aanklikbaar is.
<div class="doFancyStuff button">Geef je op</div>
Doen
Het formulier wordt verzonden na het kiezen van de submitknop.
<form><label for="kleur1">Kies een kleur</label><select id="kleur1"><option name="groen">Groen</option><option name="blauw">Blauw</option><option name="rood">Rood</option></select><button>Verstuur</button></form>
Niet doen
Het formulier wordt automatisch verzonden na het kiezen van van een kleur.
In dit voorbeeld ontbreekt de submitbutton en wordt het formulier direct verstuurt na het kiezen van een kleur<form><label for="kleur2">Kies een kleur</label><select id="kleur2"><option name="groen">Groen</option><option name="blauw">Blauw</option><option name="rood">Rood</option></select></form>
Verstuur een formulier niet automatisch na het wijzigen of invullen van een formulierveld
Verstuur bij voorkeur alleen het formulier wanneer de gebruiker de verzendknop gebruikt, doe dit niet automatisch met een andere aanleiding. Is het echt noodzakelijk om het formulier op een ander moment te versturen, informeer de gebruiker dan duidelijk vooraf.
Versturen na bijvoorbeeld het kiezen van een optie kan de gebruiker verrassen: wat gebeurt er, ik wilde nog even checken wat ik had ingevuld, heb ik nu het goede gekozen?
Let wel: het gaat hier om het daadwerkelijk versturen van het formulier. Dus als de context verandert. Bijvoorbeeld: je gaat naar een bevestigingspagina.
Het updaten van bijvoorbeeld zoekresultaten waarbij alleen de content verandert valt hier niet onder. Bijvoorbeeld: alleen het aantal zoekresultaten verandert, maar je blijft op dezelfde pagina.
Een formulier niet onverwacht versturen is nodig om te voldoen aan het WCAG-succescriterium 3.2.2 Bij Input (niveau A).
Plaatsing van een button binnen een formulier
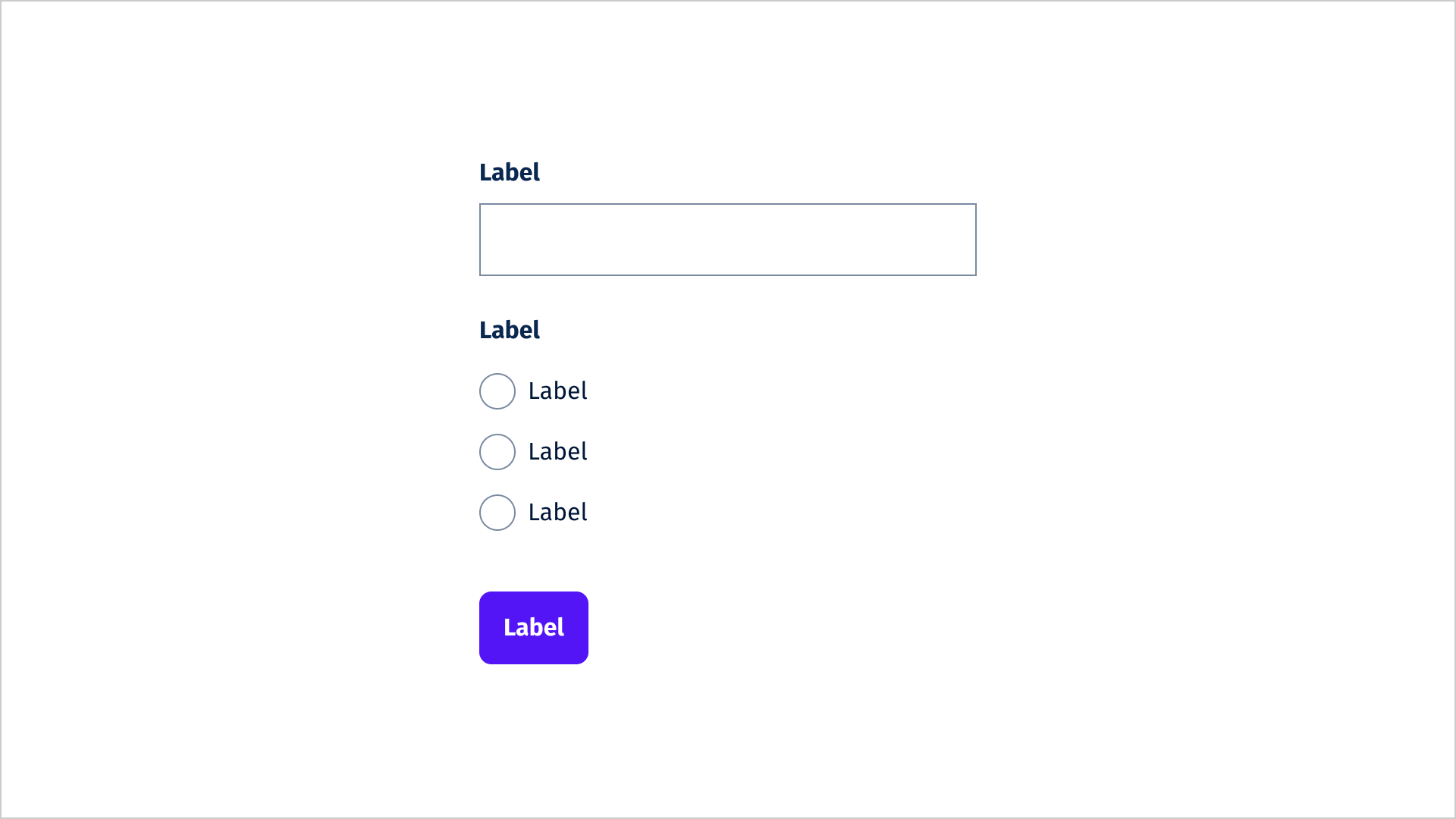
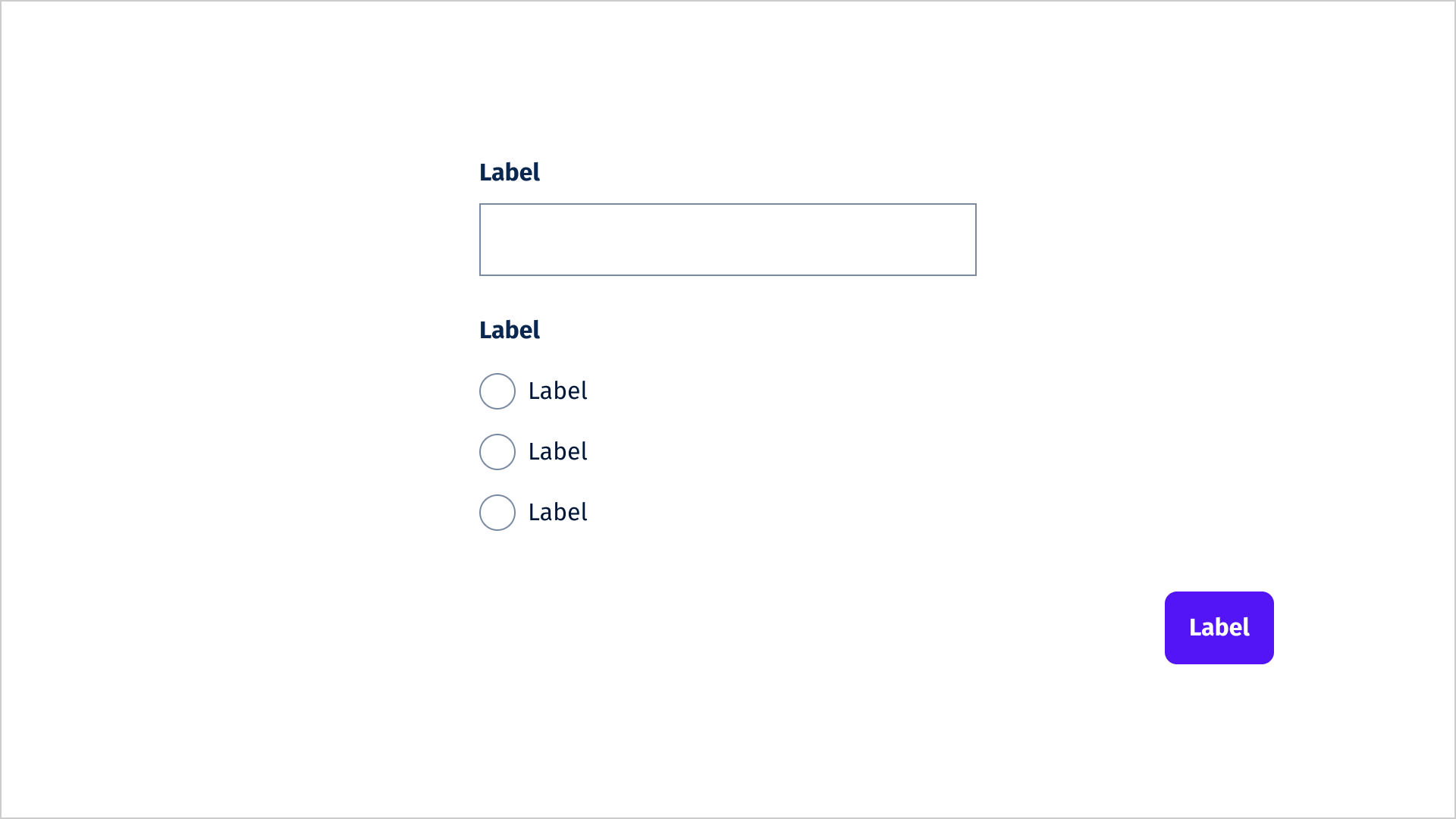
Plaats buttons aan het begin van de regel. Zo wordt een natuurlijke 'scan-lijn' gecreëerd. Hierdoor kunnen mensen hun aandacht gemakkelijk op deze lijn richten.
Ze vormen zo één lijn. Ook is het zo voor gebruikers die inzoomen (bijvoorbeeld gebruikers met een visuele beperking) makkelijker om de knop te vinden. Daarbij zullen gebruikers die inzoomen, een scherm vergrootglas gebruiken of een visuele beperking zoals Kokervisus hebben buttons goed kunnen vinden.
Deze richtlijn is een aanbevolen werkwijze, gebaseerd op gebruikersonderzoek:
- Primary & Secondary Actions in Web Forms, Luke Wroblewski
- Where to put buttons on forms, Adam Silver


Duidelijk buttontekst die beschrijft wat de button doet
Geef buttons een duidelijke tekst, die beschrijft wat er gaat gebeuren.
- Liever niet "Verstuur", maar bijvoorbeeld “Meld je aan”, "Aanmelden", “Geef je op”, “Verstuur uw klacht” of "Registreer".
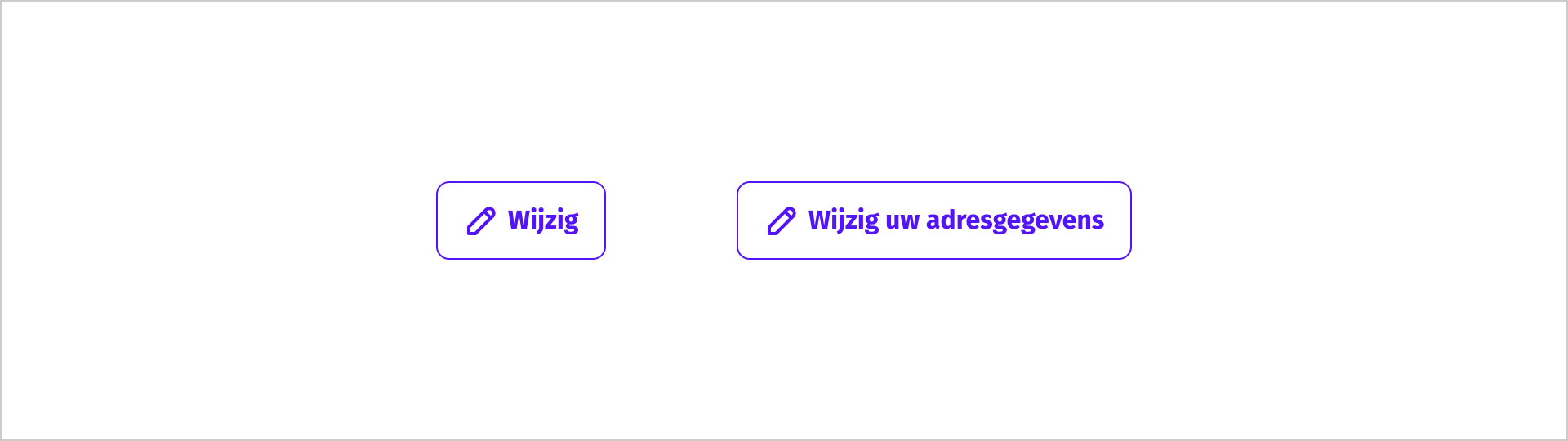
- Liever niet “Wijzig”, maar bijvoorbeeld “Wijzig uw adresgegevens”.
- Liever niet “Volgende”, maar bijvoorbeeld “Naar stap 2, je gegevens invullen”.
- Liever niet “Volgende”, maar bijvoorbeeld “Naar stap 3, uw gegevens controleren”.
Dit is geruststellend en duidelijk. De gebruiker weet wat er gaat gebeuren en zal minder onzeker zijn om een formulier in te vullen en te versturen. Bij “Volgende” kan er tenslotte van alles gebeuren.

Buttons kunnen tekst bevatten, een icoontje en een combinatie van beide. Uit gebruikersonderzoek blijkt dat niet iedereen alle icoontjes snapt. Het is beter om naast een icoontje ook zichtbare tekst te plaatsen. Volgens de Nielsen Norman Group in Icon Usability.
Het begrijpen van een icoon is gebaseerd op eerdere ervaringen. Omdat de meeste iconen geen vaste betekenis hebben, zijn tekstlabels nodig om de betekenis eenduidig over te brengen.
Deze richtlijn is een aanbevolen werkwijze, gebaseerd op gebruikersonderzoek:
- Wat overheden kunnen leren van de ideale webshop, presentatie van Anouk Butterlin.
- Why Your Form Buttons Should Never Say 'Submit', UX Movement.
- 3 common examples of button text that degrades UX and how to rewrite them so they’re clear, Adam Silver.
De toegankelijke naam van een button
Maak de buttontekst voor iedereen beschikbaar, zorg dus voor een toegankelijke naam. Dan kunnen screenreadergebruikers deze tekst ook lezen en weten ze wat er gaat gebeuren als ze op de button klikken.
We beschrijven hieronder een aantal technieken om een button een toegankelijke naam te geven.
Button met alleen tekst
Dit is de eenvoudigste en meest robuuste manier om een button een naam te geven. Met CSS kan de buttontekst gestyled worden. De toegankelijke naam is de buttontekst.
<button>Geef je op</button>
Een button met een icoontje en tekst
Optie 1: Een icoon toevoegen via CSS met daarnaast tekst geplaatst. De toegankelijke naam is de buttontekst.
<button class="icon-delete" type="button">Verwijder bestand</button>
<button type="button">
<span class="fa-solid fa-trash-can" aria-hidden="true"> </span>
Verwijder bestand
</button>
Optie 2: Een decoratief icoon als SVG-bestand samen met tekst. De afbeelding heeft een alt attribuut met een lege waarde, waardoor het wordt overgeslagen door schermlezers. De toegankelijke naam is de buttontekst.
<button type="button">
<img src="close.svg" alt="" />
Sluit
</button>
Optie 3: Een decoratief icoon als SVG-code samen met de tekst. Voeg hiervoor aria-hidden="true" toe aan de SVG, waardoor het wordt overgeslagen door hulptechnologieën zoals schermlezers. De toegankelijke naam is de buttontekst. Deze optie heeft de voorkeur omdat nu currentColor kan worden gebruikt in de CSS waardoor forced colors kunnen worden overgenomen.
<button type="button">
<svg aria-hidden="true" viewport="0 0 12 12" version="1.1" xmlns="http://www.w3.org/2000/svg">
<line x1="1" y1="11" x2="11" y2="1" stroke="black" stroke-width="2"></line>
<line x1="1" y1="1" x2="11" y2="11" stroke="black" stroke-width="2"></line>
</svg>
Sluit
</button>
Optie 4: SVG-code met een role="img" en een aria-label met de toegankelijke naam. Deze optie heeft niet de voorkeur omdat er geen visuele tekst bij het icoontje staat.
<button type="button">
<svg role="img" aria-label="Sluit" viewport="0 0 12 12" version="1.1" xmlns="http://www.w3.org/2000/svg">
<line x1="1" y1="11" x2="11" y2="1" stroke="black" stroke-width="2"></line>
<line x1="1" y1="1" x2="11" y2="11" stroke="black" stroke-width="2"></line>
</svg>
</button>
Voor het toekennen van toegankelijke namen aan SVG's bestaan ook andere technieken, Carie Fisher beschrijft ze in Accessible SVGs: Perfect Patterns For Screen Reader Users.
Een toegankelijke naam voor de button, is nodig om te voldoen aan één van de voorwaarden voor het WCAG-succescriterium: 4.1.2 Naam, rol en waarde (niveau A).
Afbeeldingen als buttons
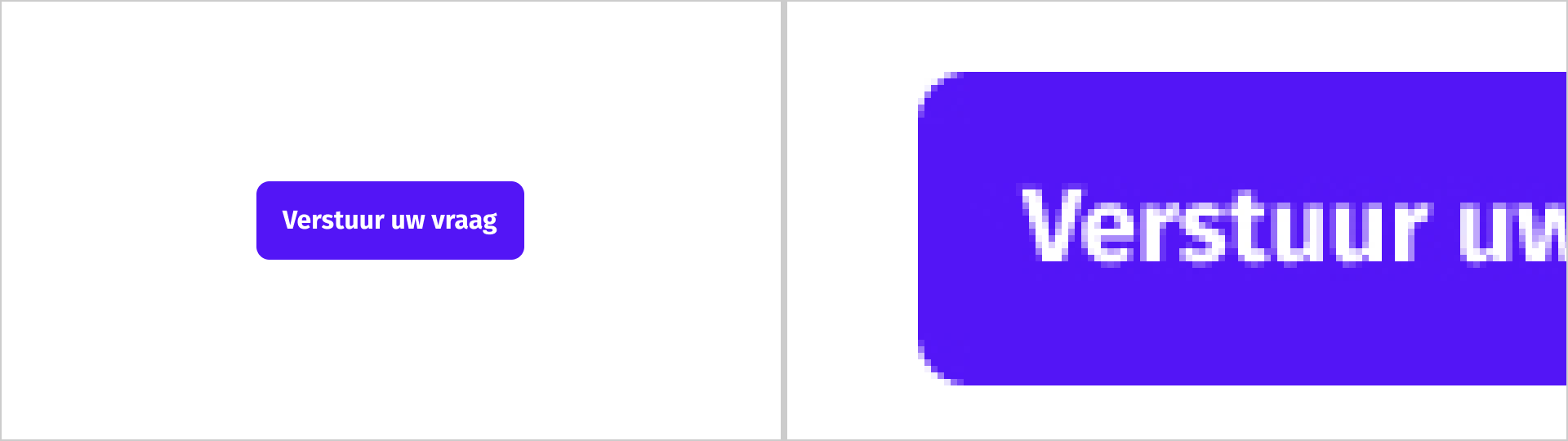
Zorg ervoor dat tekst in afbeeldingen goed meeschaalt als de gebruiker inzoomt. Een gebruiker die inzoomt moet de tekst kunnen blijven lezen.
Gebruik daarom liever geen jpg-, gif- of png-bestanden voor buttontekst. Maar gebruik bij voorkeur CSS om buttontekst mooi gestyled weer te geven. Dan heeft de gebruiker meer controle over de weergave en grootte van de tekst.
Een schaalbare en flexibele weergave tekst in buttons is nodig om te voldoen aan de WCAG-succescriteria:
- 1.4.4: Herschalen van tekst (niveau AA).
- 1.4.10 Reflow (niveau AA)
- 1.4.5 Afbeeldingen van tekst (niveau AA).

Disabled submitbuttons
In de praktijk worden disabled submitbuttons vaak gebruikt om te verhinderen dat een gebruiker het formulier verzendt als nog niet alle waarden goed zijn ingevuld.
Er is een aantal toegankelijkheidsproblemen met het gebruik van disabled buttons:
- De gebuiker moet zoeken wat er mis is, waarom kan het formulier niet worden verzonden?
- Meestal is een disabled button grijs met grijze tekst. Dit is voor veel gebruikers slecht zichtbaar.
- Toetsenbord- en screenreadergebruikers kunnen de disabled button geen focus geven en dat is verwarrend en onverwacht in het gebruik.
- Gebruikers kunnen verandering van disabled in enabled soms niet opmerken als deze uit beeld is en blijven zoeken naar wat er mis is.
Een goede oplossing en vervanging voor een disabled button: schrijf goede labelteksten, descriptions en foutmeldingen. Zodat de gebruiker weet wat er mis is en niet hoeft te puzzelen.
Deze richtlijn is een aanbevolen werkwijze, gebaseerd op gebruikersonderzoek:
- The problem with disabled buttons and what to do instead, Adam Silver.
- Don't disable buttons, Chris Ferdinandi in Go Make Things.
- Usability Pitfalls of Disabled Buttons, and How To Avoid Them, Vitaly Friedman in Smashing Magazine.
- Disabled buttons suck.
Een paar praktische tips als de bestaande situatie niet gelijk aangepast kan worden:
- Gebruik voor de tekst van de disabled buttons voldoende kleurcontrast, zodat de tekst wel goed leesbaar is. Bijvoorbeeld:
#767676tegen een witte achtergrond. - Gebruik
tabindex="0"zodat de button wel ontdekt kan worden door screenreadergebruikers. - Leg uit wat je moet doen om zodat de button niet meer disabled is, koppel die tekst met
aria-describedbyaan de button.
Aanvullingen of opmerkingen?
Deze richtlijnen worden onderhouden door het NL Design System. Heb je aanvullingen of opmerkingen? Deel je mening op GitHub met je suggesties.